"Inserted Left Margin" Browser Bug in IE 6 and 7
I found a weird IE 6 and IE 7 CSS bug a few weeks ago at work. I forget the exact way I found the solution (in other words, it was probably dumb luck), but I haven’t found it described anywhere else on the web. I call it the “inserted left margin” bug for lack of a better name.
This is a problem with IE 6 and IE 7, but not with IE 8 or Firefox.
The problem is that setting the width style for a tag to a non-auto value will create a left margin in that tag for (and only for) input tags. This “inserted left margin” will be equal in size to the sum of all the left margins in the containing tags. Reread those two sentences to get an idea of how obscure and weird this bug is. 🙂
For example, consider this HTML:
<div id=’A’ style=’margin-left: 20px; border: red solid 3px;’>
<div id=’B’ style=’margin-left: 30px; border: blue solid 3px;’>
<div style=’width: 200px;‘>
<input type=’button’ value=’Hello’/>
</div>
</div>
</div>
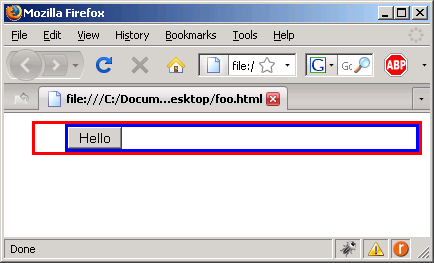
In Firefox, this will render normally:

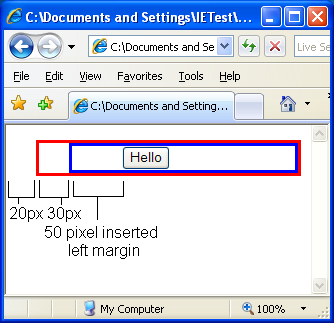
However, in IE 6 or IE 7, a left margin will be inserted. The margin is 50 pixels wide (the sum of the left margins of the containing divs, 20 and 30 pixels):

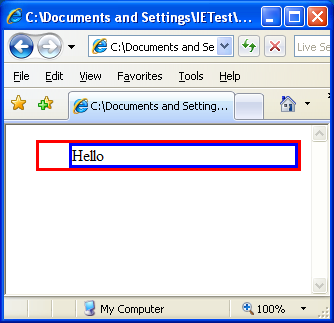
This does not appear for non-input tags, such as normal text:
<div id=’A’ style=’margin-left: 20px; border: red solid 3px;’>
<div id=’B’ style=’margin-left: 30px; border: blue solid 3px;’>
<div style=’width: 200px;’>
Hello
</div>
</div>
</div>

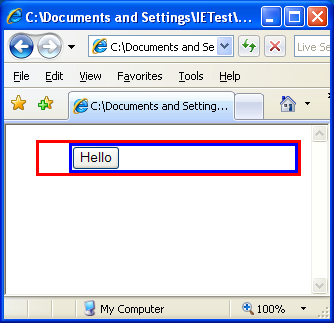
The solution (or rather, the workaround) is to set the width style to auto as oppose to a pixel or percentage value:
<div id=’A’ style=’margin-left: 20px; border: red solid 3px;’>
<div id=’B’ style=’margin-left: 30px; border: blue solid 3px;’>
<div style=’width: auto;‘>
<input type=’button’ value=’Hello’/>
</div>
</div>
</div>

Edit: It is the innermost container of the input tag that must have its width set for the bug to manifest. Setting the width on the parent tags will not cause the bug to occur.
Leave a Reply